Development Tools: Nokia Qt SDK 1.0
Symbian device: Nokia N95 (It have to be pre-installed the required software as described in the article "Install Qt Software to Symbian device")
- Start Qt Creator
- Click File -> New File or Project...
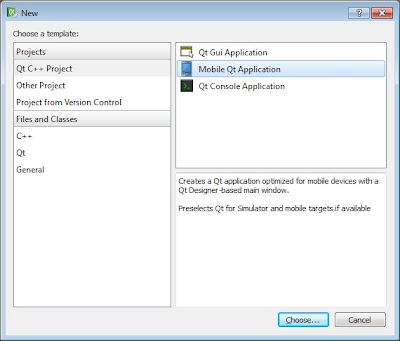
- Select Qt C++ Project > Mobile Qt Application, click Choose...

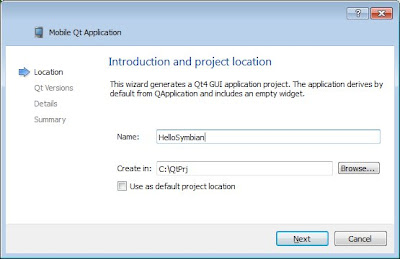
- Enter your project name, eg. HelloSymbian, and location to create. Click Next.

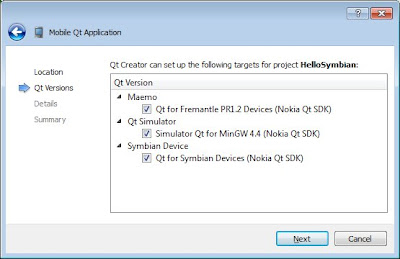
- Accept the default selection to select all targets. Click Next.

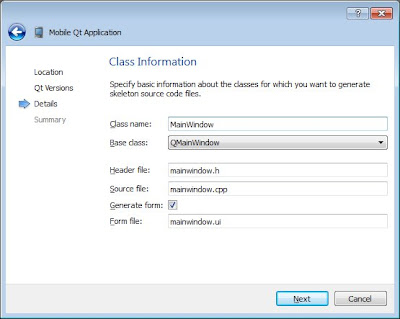
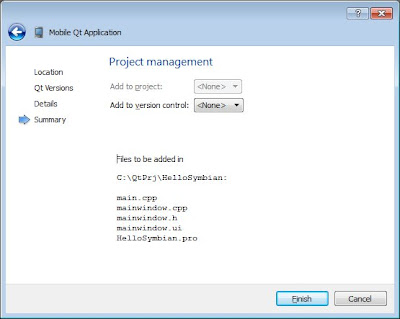
- Accept the Class Information by clicking Next, then Finish.


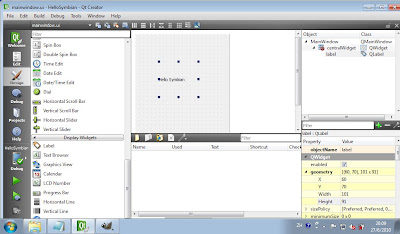
Qt Creator create the files of the project for you. mainwindow.ui will be opened in Design mode automatically.
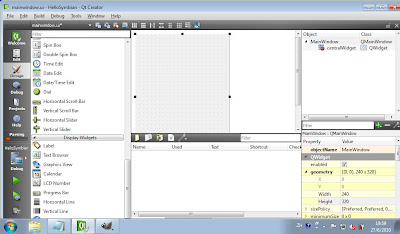
- Click on the MainWindow on the middle of the screen. The properties will be shown on the bottom-right. Change Width and Height of geometry to 240 and 320, it's the resolution of Nokia N95. The graph of the MainWindow will be changed accordingly.

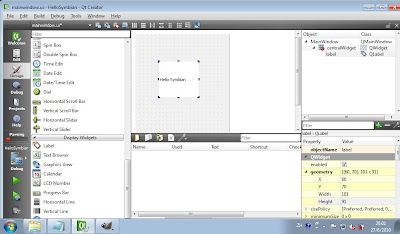
- Drag a Label from the Widgets list to the MainWindow, resize it and type anything you want, say "Hello Symbian".

- Click File and Save All of your works.
- Click Build -> Build All
Run on true device
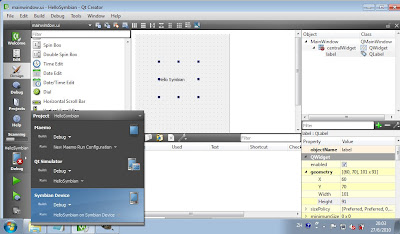
- Click on the device icon on the left and select Symbian Device.
Note that There is a red cross over the phone icon, because there are no Symbian device connected.

- Connect a Symbian device, it's N95 in my case, to PC via USB cable.
- Run the TRK application on the phone.
- The phone icon will changed to have green tick.Click it and wait.

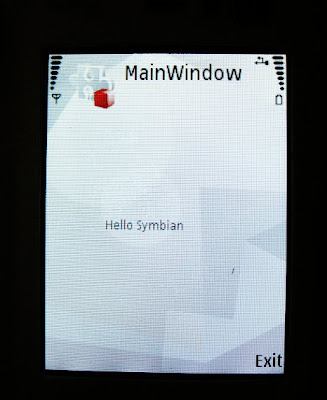
- After a moment, your first Hello Symbian will be installed and run on your Symbian phone.

- Finished.























