Friday, November 29, 2013
Monday, November 18, 2013
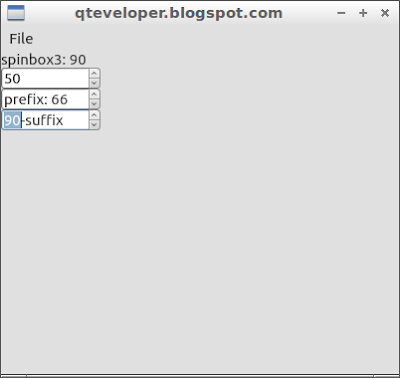
Example of QtQuick.Controls SpinBox
Example to implement QtQuick.Controls SpinBox with qml.
 |
| example of QtQuick.Controls SpinBox |
import QtQuick 2.1
import QtQuick.Controls 1.0
import QtQuick.Window 2.0
ApplicationWindow {
title: qsTr("qteveloper.blogspot.com")
width: 400
height: 350
menuBar: MenuBar {
Menu {
title: qsTr("File")
MenuItem {
text: qsTr("Exit")
onTriggered: Qt.quit();
}
}
}
Column{
Label {
id: label
}
SpinBox{
id: spinbox1
width: 100
maximumValue: 100
minimumValue: 0
value: 50
onValueChanged: label.text = "spinbox1: " + value
}
SpinBox{
id: spinbox2
width: 100
maximumValue: 100
minimumValue: 0
value: 50
stepSize: 5
prefix: "prefix: "
onValueChanged: label.text = "spinbox2: " + value
}
SpinBox{
id: spinbox3
width: 100
maximumValue: 100
minimumValue: 0
value: 50
stepSize: 10
suffix: "-suffix"
onValueChanged: label.text = "spinbox3: " + value
}
}
}
Sunday, November 17, 2013
QtQuick.Controls example, Slider.
qml example to implement QtQuick.Controls Slider.
 |
| QtQuick.Controls Slider |
import QtQuick 2.1
import QtQuick.Controls 1.0
import QtQuick.Window 2.0
ApplicationWindow {
title: qsTr("qteveloper.blogspot.com")
width: 400
height: 350
menuBar: MenuBar {
Menu {
title: qsTr("File")
MenuItem {
text: qsTr("Exit")
onTriggered: Qt.quit();
}
}
}
Column{
Label {
id: label
}
Slider{
id: slider1
maximumValue: 100
minimumValue: 0
value: 50
onValueChanged: label.text = "slider1: " + value
}
Slider{
id: slider2
maximumValue: 100
minimumValue: 0
value: 50
stepSize: 10
onValueChanged: label.text = "slider2: " + value
}
Slider{
id: slider3
maximumValue: 100
minimumValue: 0
value: 50
stepSize: 25
orientation: Qt.Vertical
onValueChanged: label.text = "slider3: " + value
}
}
}
Friday, November 15, 2013
Qt 5 on Windows ANGLE and OpenGL
Qt 5 on Windows can be configured to use either OpenGL drivers, or DirectX drivers through the ANGLE library. What you want depends on your use case. The Qt project offers binary installers for both variants.
Read more: http://qt-project.org/wiki/Qt-5-on-Windows-ANGLE-and-OpenGL
Read more: http://qt-project.org/wiki/Qt-5-on-Windows-ANGLE-and-OpenGL
Monday, November 11, 2013
QtQuick.Controls example, ProgressBar.
qml example to implement QtQuick.Controls ProgressBar.
 |
| QtQuick.Controls ProgressBar |
import QtQuick 2.1
import QtQuick.Controls 1.0
import QtQuick.Window 2.0
ApplicationWindow {
title: qsTr("qteveloper.blogspot.com")
width: 400
height: 350
menuBar: MenuBar {
Menu {
title: qsTr("File")
MenuItem {
text: qsTr("Exit")
onTriggered: Qt.quit();
}
}
}
Column{
ProgressBar{
id: progressBar1
maximumValue: 100
minimumValue: 0
value: 50
}
ProgressBar{
id: progressBar2
maximumValue: 100
minimumValue: 0
value: 50
indeterminate: true
}
ProgressBar{
id: progressBar3
maximumValue: 100
minimumValue: 0
value: 50
orientation: Qt.Vertical
}
Button {
id: buttonInc
text: "+10"
onClicked: {
progressBar1.value += 10
progressBar2.value += 10
progressBar3.value += 10
}
}
Button {
id: buttonDec
text: "-10"
onClicked: {
progressBar1.value -= 10
progressBar2.value -= 10
progressBar3.value -= 10
}
}
}
}
Wednesday, November 6, 2013
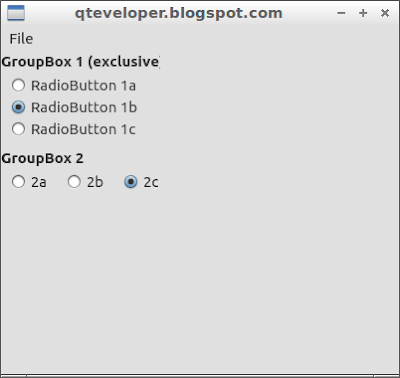
QtQuick.Controls example, RadioButton and GroupBox
qml example to implement QtQuick.Controls RadioButton and GroupBox.
 |
| qml example of QtQuick.Controls RadioButton and GroupBox |
import QtQuick 2.1
import QtQuick.Controls 1.0
import QtQuick.Window 2.0
ApplicationWindow {
title: qsTr("qteveloper.blogspot.com")
width: 400
height: 350
menuBar: MenuBar {
Menu {
title: qsTr("File")
MenuItem {
text: qsTr("Exit")
onTriggered: Qt.quit();
}
}
}
ExclusiveGroup {
id: exclusiveGroup1
}
ExclusiveGroup {
id: exclusiveGroup2
}
Column{
GroupBox {
title: "GroupBox 1 (exclusive)"
Column {
RadioButton {
id: radioButton1a
text: "RadioButton 1a"
exclusiveGroup: exclusiveGroup1
checked: true
}
RadioButton {
id: radioButton1b
text: "RadioButton 1b"
exclusiveGroup: exclusiveGroup1
}
RadioButton {
id: radioButton1c
text: "RadioButton 1c"
exclusiveGroup: exclusiveGroup1
}
}
}
GroupBox {
title: "GroupBox 2"
Row {
RadioButton {
id: radioButton2a
text: "2a"
checked: true
}
RadioButton {
id: radioButton2b
text: "2b"
}
RadioButton {
id: radioButton2c
text: "2c"
}
}
}
}
}
Monday, November 4, 2013
QtQuick.Controls examples - single selectable CheckBox in ExclusiveGroup
To make a group of CheckBox to be single selectable, we can apply the CheckBoxes to ExclusiveGroup.
Example:
 |
| Only one CheckBox can be checked in a ExclusiveGroup |
import QtQuick 2.1
import QtQuick.Controls 1.0
import QtQuick.Window 2.0
ApplicationWindow {
title: qsTr("qteveloper.blogspot.com")
width: 400
height: 350
menuBar: MenuBar {
Menu {
title: qsTr("File")
MenuItem {
text: qsTr("Exit")
onTriggered: Qt.quit();
}
}
}
ExclusiveGroup {
id: exclusiveGroup1
}
ExclusiveGroup {
id: exclusiveGroup2
}
Column{
Column {
CheckBox {
text: "option 1"
exclusiveGroup: exclusiveGroup1
}
CheckBox {
text: "option 2"
exclusiveGroup: exclusiveGroup1
}
CheckBox {
text: "option 3"
exclusiveGroup: exclusiveGroup1
}
}
Row {
CheckBox {
text: "option A"
checked: true
exclusiveGroup: exclusiveGroup2
}
CheckBox {
text: "option B"
exclusiveGroup:
exclusiveGroup2
}
CheckBox {
text: "option C"
exclusiveGroup: exclusiveGroup2
}
}
}
}
Sunday, November 3, 2013
QtQuick.Controls examples - CheckBox
A CheckBox of QtQuick.Controls is an option button that can be toggled on (checked) or off (unchecked).
Example code:
 |
| QtQuick.Controls examples - CheckBox |
Example code:
import QtQuick 2.1
import QtQuick.Controls 1.0
import QtQuick.Window 2.0
ApplicationWindow {
title: qsTr("qteveloper.blogspot.com")
width: 400
height: 350
menuBar: MenuBar {
Menu {
title: qsTr("File")
MenuItem {
text: qsTr("Exit")
onTriggered: Qt.quit();
}
}
}
Column{
Column {
CheckBox { text: "option 1" }
CheckBox { text: "option 2" }
CheckBox { text: "option 3" }
}
Row {
CheckBox { text: "option A" }
CheckBox { text: "option B" }
CheckBox { text: "option C" }
}
}
}
Subscribe to:
Comments (Atom)
Labels
Dev. tools
(13)
how to
(10)
Internet of Things (IoT)
(1)
learn Qt
(1)
misc
(1)
misc.
(1)
mobile
(2)
news
(6)
OpenCV
(1)
OpenGL
(1)
QML
(1)
qml example
(40)
Qt
(2)
Qt Cloud
(1)
Qt Creator
(3)
Qt Creator Examples
(4)
Qt Enterprise Embedded
(1)
Qt Examples
(1)
Qt for Android
(5)
Qt for iOS
(2)
Qt for MCU
(1)
Qt news
(1)
Qt Quick
(3)
Qt Quick Control
(1)
Qt Quick Designer
(2)
QtQuick example
(14)
QtQuick.Controls examples
(13)
Ubuntu SDK
(1)
VirtualBox
(1)
WebEngine
(1)