Thursday, December 17, 2009
Qt for Symbian - Setting up a Symbian/S60 development environment
This quick start video describes how to set up a basic Symbian/S60 development environment on Windows.
Download links:
http://bit.ly/ovisuite
http://bit.ly/carbidecpp
http://bit.ly/activeperl56
http://bit.ly/s60sdk
http://bit.ly/openc
http://bit.ly/apptrk
Friday, December 4, 2009
Hello! My First Widget, a very simple Qt application with a PushButton.
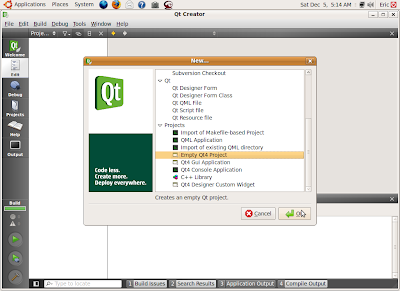
Start QtCreator, click File -> New project or Project... on the top menu, Select Empty Qt Project under Project.

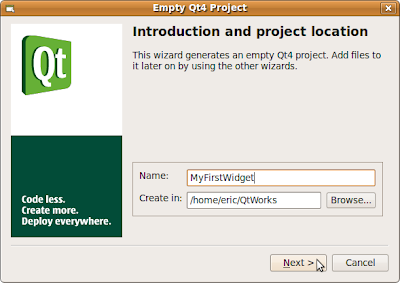
Fill in the Name (MyFirstWidget here) of your project and browse to the locate where to create your project on, and click Next

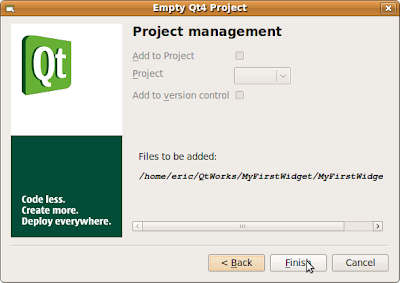
Then Finish.

Because what you created is a Empty Qt Project, only a dummy MyFirstWidget.pro will be created.
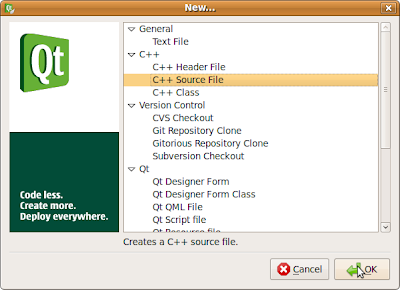
Create a main.cpp, click File -> New project or Project..., select C++ Source File under C++, and Click OK.

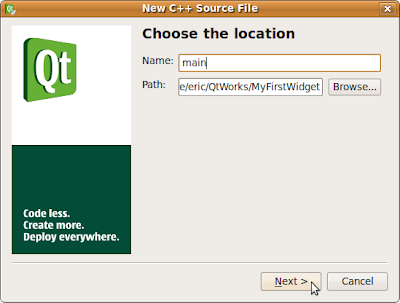
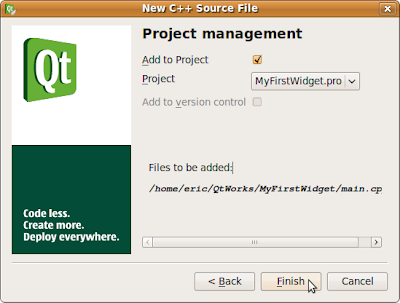
Fill in the Name of the source file, main, click Next, and then Finish.


Insert the following code in main.cpp
#include <QtGui>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget window;
window.resize(320, 240);
window.setWindowTitle("My First Widget");
window.show();
QPushButton *button = new QPushButton("Hello", &window);
button->move(100, 100);
button->show();
return app.exec();
}
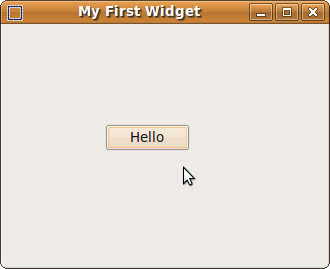
Save All and Click the Run button (Green Arrow).

Up to now, we created a Qt application, with a no function button.
Thursday, December 3, 2009
Qt on the Symbian Platform
Qt on the Symbian Platform
With the Qt port to Symbian, we have a broad embedded offering. Qt allows you to code once and deploy across major mobile device and desktop operating systems
while getting to market quickly.
- Target over 130 million devices with Qt on Symbian
- Deploy your Qt-based Symbian applications to Maemo, Windows Mobile, Windows CE, and embedded Linux
- Run your Qt -based Symbian mobile applications on the desktop on Windows, Mac and Unix/Linux (X11)
Qt 4.6 Now Released
The Qt SDK provides everything you need to develop web-enabled desktop, mobile and embedded applications and UIs. It includes the Qt cross-platform application framework and the Qt Creator cross-platform IDE. New features make it even easier to:
- Create advanced user experiences
- Ensure better runtime performance
- Target new desktop and mobile platforms
Friday, November 20, 2009
Qt 4.6 and Qt Creator 1.3 Release Candidates Available
Friday, October 30, 2009
Qt Creator 1.2.1 on Ubuntu 9.10
To install Qt Creator on Ubuntu 9.10:
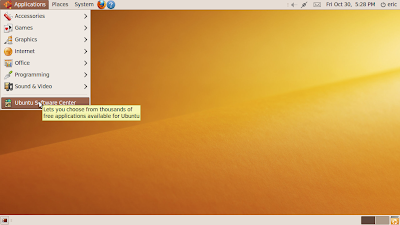
- Click Application -> Ubuntu Software Center on the top menu

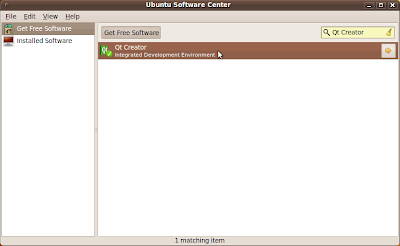
- Type Qt Creator in the search box, Qt Creator will be shown after a moment. Click the Arrow icon on the right to download and install.

- It's Qt Creator 1.2.1

The default package have no g++ installed. So, if you create a project and build in this moment, you will see the error:
make: g++: Command not found
To install g++ on Ubuntu 9.10:
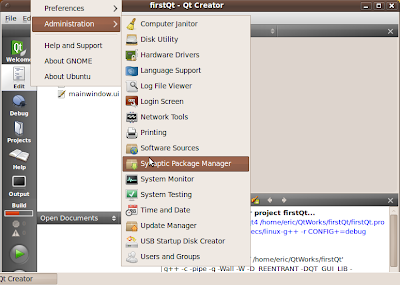
- Click System -> Administration -> Synaptic Package Manager on the top menu.

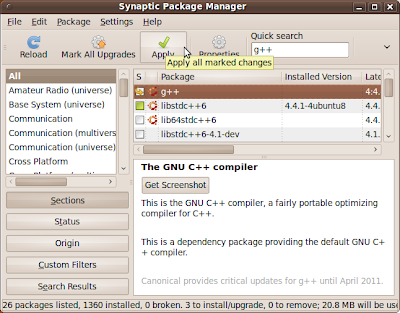
- Type g++ in the search box, mark g++ to install and follow the steps.

- That's!
Friday, October 16, 2009
Install and Uninstall Qt Creator 1.3 Beta on ubuntu Linux
To install Qt Creator 1.3 Beta on ubuntu Linux:
Download Qt Creator 1.3 Beta and save the file in any location you want.
Open a Terminal, change to the directory of the saved file. type "./" with the file name. May be you have to repair the file Permissions to Allow executing file as program.
$ ./qt-creator-linux-x86-opensource-1.3.0-beta.bin

It's found that the installed version is Qt Creator 1.2.92, not the stated Qt Creator 1.3 Beta! It's "based on Qt 4.6.0", the actual Qt haven't been updated.
To uninstall:
Open a Terminal, change to the sub-directory /bin inside installed directoty. Type the command ./uninstall
~/qtcreator-1.2.92/bin$ ./uninstall
Wednesday, October 14, 2009
Qt 4.6 & Qt Creator 1.3 Betas with Symbian support is available.
Qt 4.6 Beta
Qt 4.6 is the upcoming new version of the Qt cross-platform application and UI framework from Nokia.
* Enable developers to create more exciting user experiences
* Allow developers to deliver Qt-based applications on more platforms, including the Symbian Platform.
* Ensure users of Qt-based applications enjoy the best possible performance
Qt Creator 1.3 Beta
Qt Creator 1.3 is the upcoming new version of the cross-platform integrated development environment (IDE) for Qt development, and introduces:
* Preliminary support* for Qt development targeting the Symbian platform
* New support for source code refactoring
* Support for multi-core compilation on Windows with Microsoft Visual C++ Compiler
Friday, October 9, 2009
Nokia announces official Qt port to Maemo 5
The Qt port to Maemo 5 is designed specifically to work within the Maemo 5 environment, which will power the upcoming Nokia N900 device. The port itself will be based on Qt’s upcoming version 4.6 and is scheduled for final release in Q1 of 2010.
Source: Nokia announces official Qt port to Maemo 5
Qt running on Maemo 5 based N900
This video shows a few Qt 4.6 examples running on the N900, featuring the deep Maemo integration and hardware acceleration using OpenGL ES 2.
Wednesday, September 9, 2009
Qt 4.6 Technology Preview for Symbian Developers
to the Symbian platform with integration for the S60 framework (previously known as "Qt for S60"). The focus of this release has been to merge the new port into the Qt 4.6 codebase.
Qt 4.6 is the upcoming new version of the Qt cross-platform application and UI framework from Nokia.
* Enable developers to create more exciting user experiences
* Allow developers to deliver Qt-based applications on more platforms, including the Symbian Platform.
* Ensure users of Qt-based applications enjoy the best possible performance
Tuesday, August 11, 2009
New name, new domain announced for Qt Development Frameworks
11 August 2009 - Nokia today announced a change in both Qt Software’s name and web address. Going forward Qt Software will be known as Qt Development Frameworks and the web address will change to http://qt.nokia.com. The full rebrand is effective from today.
Daniel Kihlberg, director of global sales, marketing, and services for Nokia, Qt Development Frameworks, explains the rationale behind the selection of the name and domain:“We want to increase the use of Qt by mobile developers and to achieve this we've strengthened our name's link to the Nokia brand. The progress of our new Qt for S60 product and our future involvement in Maemo are examples of how Qt will reach out to mobile developers in addition to desktop and web developers."
“We selected Qt Development Frameworks because at the end of the day, our goal is to provide developers with the best framework: Qt.”
Source: http://qt.nokia.com/about/news/new-name-new-domain-announced-for-qt-development-frameworks
Sunday, August 2, 2009
Monday, July 27, 2009
Qt Creator 1.2.1 and Updated Qt SDK Released
Oslo, 14 July 2009 – Qt Software today issued a bug fix release for Qt Creator – the new cross-platform Qt integrated development environment. This release addresses an issue with Qt Creator's debugging tools, among other fixes based on feedback gathered since the Qt Creator 1.2.0 release. For a detailed overview, please refer to the changes file at http://www.qtsoftware.com/developer/changes/changes-qtcreator-1.2.1.
Qt Creator 1.2.1 is available for download either standalone, or as part of an updated build of the Qt SDK (2009.03_01) from http://www.qtsoftware.com/downloads.
Wednesday, July 8, 2009
Exercise: drawImage

Create a Qt4 GUI Application, download the picture and save in the project directory, named "qtman.jpg".

Modify mainwindow.h and mainwindow.cpp
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QtGui/QMainWindow>
namespace Ui
{
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = 0);
~MainWindow();
private:
Ui::MainWindow *ui;
void paintEvent(QPaintEvent*);
};
#endif // MAINWINDOW_H
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QPainter>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent), ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::paintEvent(QPaintEvent *event)
{
QImage image("qtman.jpg");
QRect rect(0, 0, image.width(), image.height()); //define the area used to display
QPainter painter(this);
painter.drawImage(rect, image);
}
Sunday, July 5, 2009
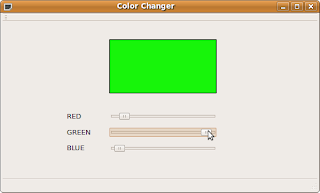
Exercise: Color Changer

Create a new Qt4 GUI Application in Qt Creator.
Use Qt Designer to edit mainwindow.ui, add three Horizontal Slider, named redSlider, greenSlider and blueSlider and place them as the picture.
Set QAbstractSlider>maximum to 255.

Modify mainwindow.h and mainwindow.cpp
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QtGui/QMainWindow>
namespace Ui
{
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = 0);
~MainWindow();
private:
Ui::MainWindow *ui;
void paintEvent(QPaintEvent*);
int r, g, b;
private slots:
void rChanged(int);
void gChanged(int);
void bChanged(int);
};
#endif // MAINWINDOW_H
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QPainter>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent), ui(new Ui::MainWindow)
{
r = g = b = 0;
ui->setupUi(this);
connect(ui->redSlider, SIGNAL(valueChanged(int)),
this, SLOT(rChanged(int)));
connect(ui->greenSlider, SIGNAL(valueChanged(int)),
this, SLOT(gChanged(int)));
connect(ui->blueSlider, SIGNAL(valueChanged(int)),
this, SLOT(bChanged(int)));
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::rChanged(int tr)
{
r = tr;
update();
}
void MainWindow::gChanged(int tg)
{
g = tg;
update();
}
void MainWindow::bChanged(int tb)
{
b = tb;
update();
}
void MainWindow::paintEvent(QPaintEvent *event)
{
QRect rect(200, 50, 200, 100);
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);
painter.setPen(QPen(Qt::black, 1, Qt::SolidLine, Qt::RoundCap));
painter.setBrush(QBrush(QColor::QColor(r, g, b, 255),
Qt::SolidPattern));
painter.drawRect(rect);
}
Save ALL, Re-build and Run, it should be work.
Friday, July 3, 2009
Qt for Mac on Cocoa in Plain English
Qt Software Engineer Trenton Schulz talks about new support for 64-bit Qt apps on top of Apple's Cocoa framework.
GUI Hello World: Add the code
Add a slot to mainwindow.h
private slots: void buttonClicked();
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QtGui/QMainWindow>
namespace Ui
{
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = 0);
~MainWindow();
private:
Ui::MainWindow *ui;
private slots:
void buttonClicked();
};
#endif // MAINWINDOW_H
Modify mainwindow.cpp to implement buttonClicked() and connect with okButton signal clicked().
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent), ui(new Ui::MainWindow)
{
ui->setupUi(this);
connect(ui->okButton, SIGNAL(clicked()), this, SLOT(buttonClicked()));
}
void MainWindow::buttonClicked()
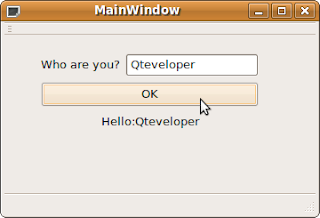
{ ui->label_Hello->setText("Hello:" + ui->lineEdit_Name->text());
}
MainWindow::~MainWindow()
{
delete ui;
}
Save All, Build and Run again.

prev. -> GUI Hello World: Create GUI using Qt Designer
Thursday, July 2, 2009
GUI Hello World: Create GUI using Qt Designer
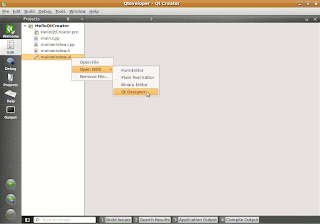
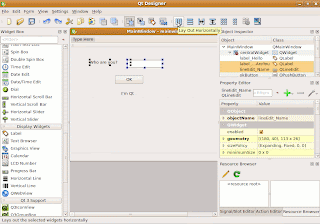
To involve Qt Designer, right click mainwindow.ui, select Open With > and click Qt Designer.

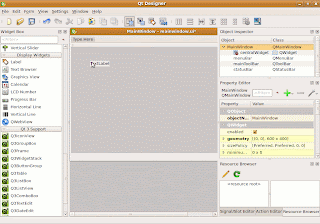
Drag a Label from the Widget Box on the left side bar to the MainWindow.

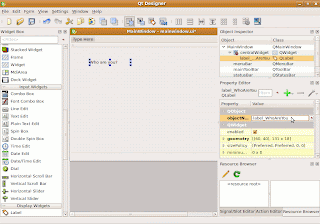
And change the text to "who are you?", and change ObjectName field on the right side bar to label_WhoAreYou.

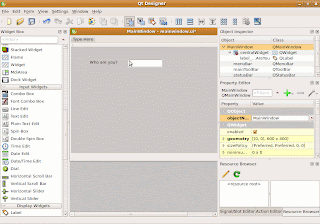
Drag a Line Edit to MainWindow, and change ObjectName to lineEdit_Name.

Drag a Push Button in MainWindow, change the text to OK, ObjectName to okButton.
Drag a Label to MainWindows, change the text to "I'm Qt", Object Name to label_Hello, and also change the alignment->Horizontal property to AlignHCenter.
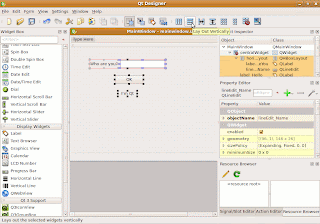
Select the label_WhoAreYou and Line Edit, and click the Lay Out Horizontally button on the top tool bar.

Select all widgets, and click the Lay Out Vertically button on the top tool bar.

Finally, adjust the size of the window as you want, save and close Qt Design.
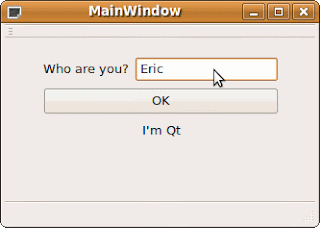
Now you can re-build in Qt Creator, the output window will be like it:

prev. -> GUI Hello World: Creat a dummy GUI Qt Application using Qt Ceator 1.2.0
next -> GUI Hello World: Add the code
Qt Designer

Qt Designer is Qt's tool for designing and building graphical user interfaces (GUIs) from Qt components. You can compose and customize your widgets or dialogs in a what-you-see-is-what-you-get (WYSIWYG) manner, and test them using different styles and resolutions.
Widgets and forms created with Qt Designer integrated seamlessly with programmed code, using Qt's signals and slots mechanism, that lets you easily assign behavior to graphical elements. All properties set in Qt Designer can be changed dynamically within the code. Furthermore, features like widget promotion and custom plugins allow you to use your own components with Qt Designer.
If you are new to Qt Designer, you can take a look at the Getting To Know Qt Designer document. For a quick tutorial on how to use Qt Designer, refer to A Quick Start to Qt Designer.
Source: Qt 4.5: Qt Designer Manual
Wednesday, July 1, 2009
GUI Hello World: Creat a dummy GUI Qt Application using Qt Ceator 1.2.0
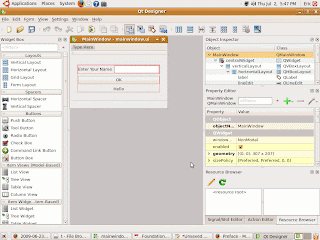
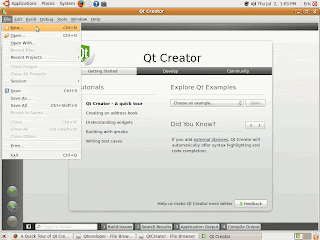
The start-up page will be displayed.
- Creat a new project by clicking File->New

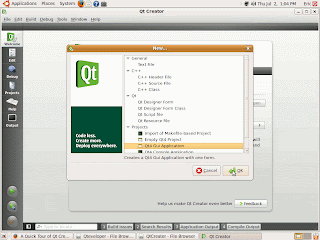
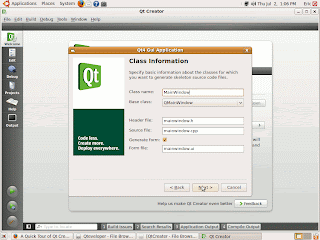
Then you can select what type of file you want to creat, select Projects and Qt4 Gui Application.

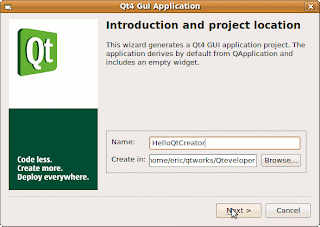
And enter your project name and location.

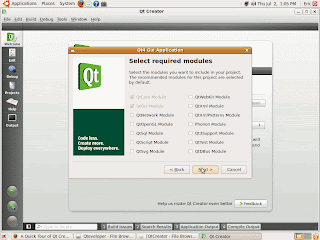
As a dummy application, you can accept the default setting.



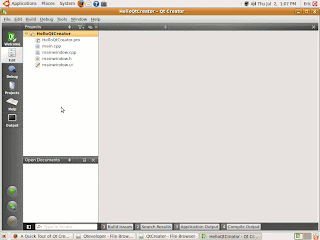
After finished, a project with and some files will be created for you. include the project file HelloQtCreator.pro, source file main.cpp and mainwindow.cpp, header file mainwindow.h, and mainwindow.ui.

Click the Run button (with green arrow) on the left bar.

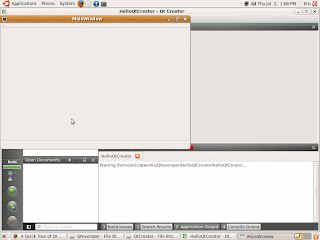
If no error, the dummy application will be run.
 It's the first GUI Application Qt Creator prepare for you. Just a empty window without anything. Anyway, it's a complete GUI Application.
It's the first GUI Application Qt Creator prepare for you. Just a empty window without anything. Anyway, it's a complete GUI Application.next -> GUI Hello World: Create GUI using Qt Designer
Saturday, June 27, 2009
Qt 4.5.2 | Qt Creator 1.2 Released, June 25th 2009.
Qt 4.5.2 | Qt Creator 1.2 released at June 25th 2009.
Download from http://www.qtsoftware.com/downloads
Qt for S60 Technology Preview Released, June 25, 2009
Qt for S60 Technology Preview Released
June 25, 2009 – Nokia today released a Technology Preview of Qt for S60 – the upcoming new port of Qt for the Symbian OS. Preview packages are now available to commercial and open source users for download, testing and feedback. Read more...
Download the Technology Preview
The Qt for S60 Technology Preview is available under a special technology preview license, GNU LGPL version 2.1 and GPL version 3. To download the preview packages, please visit: http://www.qtsoftware.com/developer/technical-preview-qt-for-s60 or go to the repository at: http://qt.gitorious.org/+qt-s60-developers/qt/qt-s60
For more S60 focused help, please visit the Qt for S60 section on the Forum Nokia site.
Install guide - Qt for S60 pre-release "Tower"
This quick start video describes how to install Qt into a S60 development environment. For more informations: http://www.qtsoftware.com/developer/technical-preview-qt-for-s60
Monday, June 15, 2009
Hello World of Qt
environment:
OS: Ubuntu Linux 9.04
Qt SDK 4.5, command line only.
Create a source code, hello.cpp, with the following content. And save in folder "hello".
#include <QApplication>
#include <QtGui>
int main(intargc, char *argv[])
{
QApplication app(argc, argv);
QLabel *label = new QLabel("Hello World Qt!");
label->show();
return app.exec();
}
hello.cpp
Start Terminal, change to the folder "hello".
Type the following command:
qmake -project
qmake hello.pro
make
Run by the command:
./hello
Wednesday, June 10, 2009
Qt SDK: Complete Development Environment
* Qt libraries
* Qt Creator IDE
* Qt development tools
It support the following platform:
* Download Qt SDK for Windows
* Download Qt SDK for Linux/X11 32-bit
* Download Qt SDK for Linux/X11 64-bit
* Download Qt SDK for Mac
It can be download here >>
Qt Creator: New Cross-Platform Qt IDE
* An advanced C++ code editor
* Integrated GUI layout and forms designer
* Project and build management tools
* Integrated, context-sensitive help system
* Visual debugger
* Rapid code navigation tools
* Supports multiple platforms
Qt Creator: New Cross-Platform Qt IDE >>
What's Qt?
Features
* Intuitive C++ class library
* Portability across desktop and embedded operating systems
* Integrated development tools with cross-platform IDE
* High runtime performance and small footprint on embedded
Qt Official Web Site >>