- Create a new Mobile Qt Application
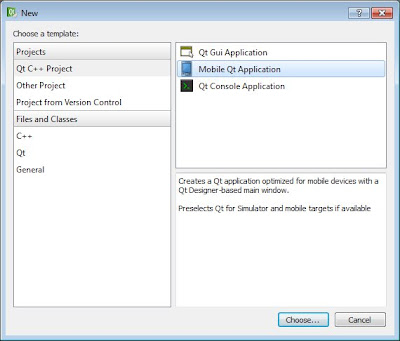
Click File -> New File or Project...
Select Qt C++ Project and Mobile Qt Application, click Choose...

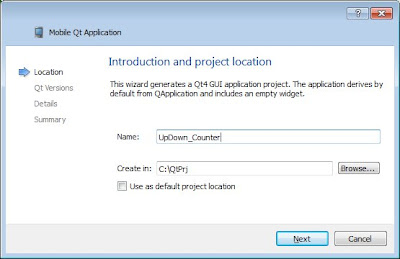
Enter name of the project, eg. UpDown_Counter, and click Next.

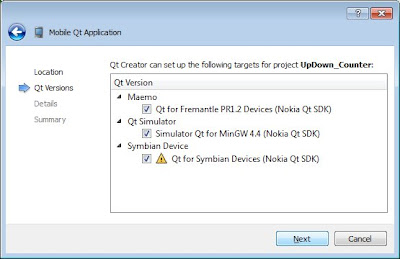
Accept to select all the targets for the project, click Next.

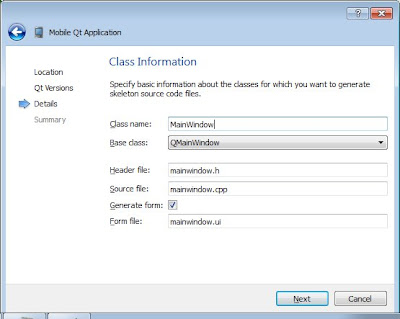
Review and accept the class information, click Next, then Finish.


- Place the UI elements.
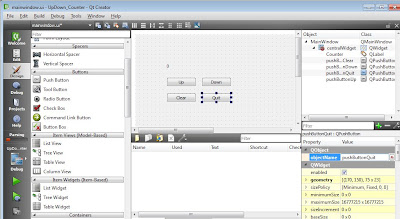
The Design mode will be opened after the project files generated automatically.
Place a Label and four Push Button as the picture below.
Change the objectName and text of the UI elements:
label: Counter, with text "0".
Push Button: pushButtonUp, with text "Up".
Push Button: pushButtonDown, with text "Down".
Push Button: pushButtonClear, with text "Clear".
Push Button: pushButtonQuit, with text "Quit".

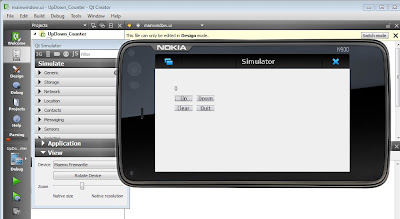
- Run the Application with UI elements only
Now, you can Save All and Run the application.

Up to now, we have place the elements on the screen without any function. The function will be added in comming articles.