Getting Started with Qt Enterprise Embedded
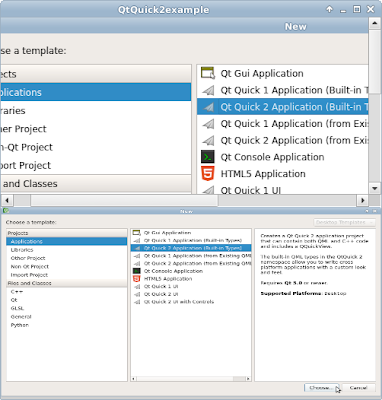
A demonstration of how easy it is to get started developing for embedded hardware with Qt Enterprise Embedded. The video shows basic usage and features of Qt Enterprise Embedded like creating a project, deploying to a device and on-device-debugging.
To learn more about Qt Enterprise Embedded, visit http://qt.digia.com/QtEnterpriseEmbedded