 |
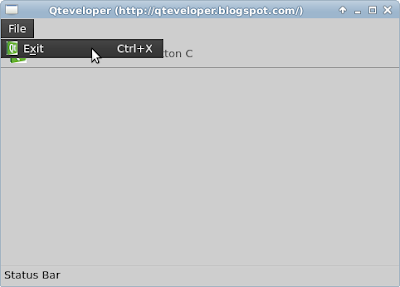
| Example to apply Action to MenuItem and ToolButton |
import QtQuick 2.1
import QtQuick.Controls 1.0
import QtQuick.Window 2.0
import QtQuick.Layouts 1.0
ApplicationWindow {
id: myWindow
title: "Qteveloper (http://qteveloper.blogspot.com/)"
width: 480
height: 320
menuBar: MenuBar {
Menu {
title: qsTr("File")
MenuItem {
action: actionExit
}
}
}
toolBar: ToolBar{
RowLayout{
ToolButton{ action: actionToolButtonA }
ToolButton{ action: actionToolButtonB }
ToolButton{ action: actionToolButtonC }
}
}
Action{
id: actionExit
text: "E&xit"
shortcut: "Ctrl+X"
iconSource: "qtlogo.png"
onTriggered: Qt.quit()
}
Action{
id: actionToolButtonA
text: "ToolButton A"
onTriggered: statusLabel.text = "ToolButton A Triggered "
iconSource: "qtlogo.png"
}
Action{
id: actionToolButtonB
text: "ToolButton B"
checkable: true
onCheckedChanged: statusLabel.text = "ToolButton B Checked - "
+ checked
}
Action{
id: actionToolButtonC
text: "ToolButton C"
checkable: true
onCheckedChanged: statusLabel.text = "ToolButton C Checked - "
+ checked
}
statusBar: StatusBar{
RowLayout{
Label{
id: statusLabel
text: "Status Bar"
}
}
}
}
Related: QtQuick Controls: Apply Action to Buttons