In this post we will create our own signal (signalMe) and signal handler (onSignalMe) to do something.
An object can be notified through a signal handler whenever it a particular signal is emitted. A signal handler is declared with the syntax on<signal> where <signal> is the name of the signal, with the first letter capitalized. The signal handler must be declared within the definition of the object that emits the signal, and the handler should contain the block of JavaScript code to be executed when the signal handler is invoked. ~ refer QML Object Attributes.
 |
| implement custom signal and signal handler |
import QtQuick 2.0
Rectangle {
width: 360
height: 360
Rectangle {
id: myButton
width: 200
height: 120
anchors.centerIn: parent
property color buttonColor: "white"
property color buttonColorPressed: "gray"
property color buttonBorderColor: "gray"
property color buttonBorderColorPressed: "black"
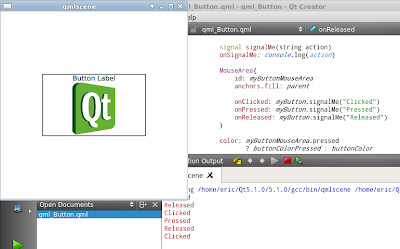
signal signalMe(string action)
onSignalMe: console.log(action)
MouseArea{
id: myButtonMouseArea
anchors.fill: parent
onClicked: myButton.signalMe("Clicked")
onPressed: myButton.signalMe("Pressed")
onReleased: myButton.signalMe("Released")
}
color: myButtonMouseArea.pressed
? buttonColorPressed : buttonColor
border.width: 2
border.color: myButtonMouseArea.pressed
? buttonBorderColorPressed : buttonBorderColor
Text{
id: buttonLabel
anchors {
horizontalCenter: parent.horizontalCenter
top: parent.top
}
color: "black"
text: "Button Label"
}
Image {
id: buttonImage
source: "http://goo.gl/kdbgF8"
anchors {
horizontalCenter: parent.horizontalCenter
top: buttonLabel.bottom
}
}
}
}
qml button step-by-step