 |
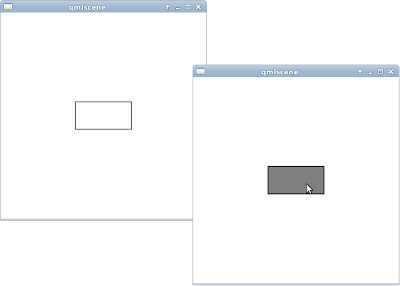
| qml example: simple button |
import QtQuick 2.0
Rectangle {
width: 360
height: 360
Rectangle {
id: myButton
width: 100
height: 50
anchors.centerIn: parent
property color buttonColor: "white"
property color buttonColorPressed: "gray"
property color buttonBorderColor: "gray"
property color buttonBorderColorPressed: "black"
MouseArea{
id: myButtonMouseArea
anchors.fill: parent
}
color: myButtonMouseArea.pressed
? buttonColorPressed : buttonColor
border.width: 2
border.color: myButtonMouseArea.pressed
? buttonBorderColorPressed : buttonBorderColor
}
}
more: Implement qml button step-by-step
- add label to button
- add image on button
- handle events for button
- implement custom signal and signal handler
- created rounded Rectangle with radius
- make gradient color