Read Qt Blog:
Thursday, December 12, 2013
A Book about Qt5
The entire collection of chapters covering Qt5 programming, written by Juergen Bocklage-Ryannel and Johan Thelin, is available here.
Friday, November 29, 2013
Monday, November 18, 2013
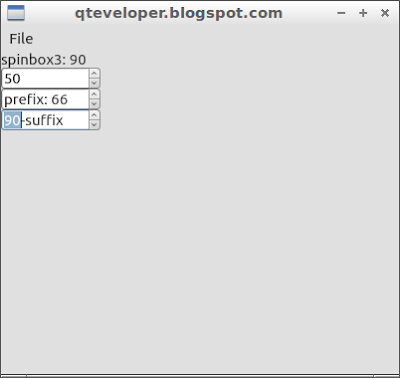
Example of QtQuick.Controls SpinBox
Example to implement QtQuick.Controls SpinBox with qml.
 |
| example of QtQuick.Controls SpinBox |
import QtQuick 2.1
import QtQuick.Controls 1.0
import QtQuick.Window 2.0
ApplicationWindow {
title: qsTr("qteveloper.blogspot.com")
width: 400
height: 350
menuBar: MenuBar {
Menu {
title: qsTr("File")
MenuItem {
text: qsTr("Exit")
onTriggered: Qt.quit();
}
}
}
Column{
Label {
id: label
}
SpinBox{
id: spinbox1
width: 100
maximumValue: 100
minimumValue: 0
value: 50
onValueChanged: label.text = "spinbox1: " + value
}
SpinBox{
id: spinbox2
width: 100
maximumValue: 100
minimumValue: 0
value: 50
stepSize: 5
prefix: "prefix: "
onValueChanged: label.text = "spinbox2: " + value
}
SpinBox{
id: spinbox3
width: 100
maximumValue: 100
minimumValue: 0
value: 50
stepSize: 10
suffix: "-suffix"
onValueChanged: label.text = "spinbox3: " + value
}
}
}
Sunday, November 17, 2013
QtQuick.Controls example, Slider.
qml example to implement QtQuick.Controls Slider.
 |
| QtQuick.Controls Slider |
import QtQuick 2.1
import QtQuick.Controls 1.0
import QtQuick.Window 2.0
ApplicationWindow {
title: qsTr("qteveloper.blogspot.com")
width: 400
height: 350
menuBar: MenuBar {
Menu {
title: qsTr("File")
MenuItem {
text: qsTr("Exit")
onTriggered: Qt.quit();
}
}
}
Column{
Label {
id: label
}
Slider{
id: slider1
maximumValue: 100
minimumValue: 0
value: 50
onValueChanged: label.text = "slider1: " + value
}
Slider{
id: slider2
maximumValue: 100
minimumValue: 0
value: 50
stepSize: 10
onValueChanged: label.text = "slider2: " + value
}
Slider{
id: slider3
maximumValue: 100
minimumValue: 0
value: 50
stepSize: 25
orientation: Qt.Vertical
onValueChanged: label.text = "slider3: " + value
}
}
}
Friday, November 15, 2013
Qt 5 on Windows ANGLE and OpenGL
Qt 5 on Windows can be configured to use either OpenGL drivers, or DirectX drivers through the ANGLE library. What you want depends on your use case. The Qt project offers binary installers for both variants.
Read more: http://qt-project.org/wiki/Qt-5-on-Windows-ANGLE-and-OpenGL
Read more: http://qt-project.org/wiki/Qt-5-on-Windows-ANGLE-and-OpenGL
Monday, November 11, 2013
QtQuick.Controls example, ProgressBar.
qml example to implement QtQuick.Controls ProgressBar.
 |
| QtQuick.Controls ProgressBar |
import QtQuick 2.1
import QtQuick.Controls 1.0
import QtQuick.Window 2.0
ApplicationWindow {
title: qsTr("qteveloper.blogspot.com")
width: 400
height: 350
menuBar: MenuBar {
Menu {
title: qsTr("File")
MenuItem {
text: qsTr("Exit")
onTriggered: Qt.quit();
}
}
}
Column{
ProgressBar{
id: progressBar1
maximumValue: 100
minimumValue: 0
value: 50
}
ProgressBar{
id: progressBar2
maximumValue: 100
minimumValue: 0
value: 50
indeterminate: true
}
ProgressBar{
id: progressBar3
maximumValue: 100
minimumValue: 0
value: 50
orientation: Qt.Vertical
}
Button {
id: buttonInc
text: "+10"
onClicked: {
progressBar1.value += 10
progressBar2.value += 10
progressBar3.value += 10
}
}
Button {
id: buttonDec
text: "-10"
onClicked: {
progressBar1.value -= 10
progressBar2.value -= 10
progressBar3.value -= 10
}
}
}
}
Wednesday, November 6, 2013
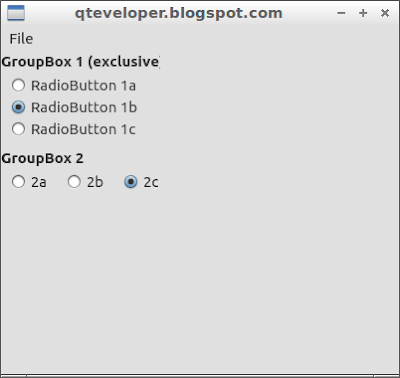
QtQuick.Controls example, RadioButton and GroupBox
qml example to implement QtQuick.Controls RadioButton and GroupBox.
 |
| qml example of QtQuick.Controls RadioButton and GroupBox |
import QtQuick 2.1
import QtQuick.Controls 1.0
import QtQuick.Window 2.0
ApplicationWindow {
title: qsTr("qteveloper.blogspot.com")
width: 400
height: 350
menuBar: MenuBar {
Menu {
title: qsTr("File")
MenuItem {
text: qsTr("Exit")
onTriggered: Qt.quit();
}
}
}
ExclusiveGroup {
id: exclusiveGroup1
}
ExclusiveGroup {
id: exclusiveGroup2
}
Column{
GroupBox {
title: "GroupBox 1 (exclusive)"
Column {
RadioButton {
id: radioButton1a
text: "RadioButton 1a"
exclusiveGroup: exclusiveGroup1
checked: true
}
RadioButton {
id: radioButton1b
text: "RadioButton 1b"
exclusiveGroup: exclusiveGroup1
}
RadioButton {
id: radioButton1c
text: "RadioButton 1c"
exclusiveGroup: exclusiveGroup1
}
}
}
GroupBox {
title: "GroupBox 2"
Row {
RadioButton {
id: radioButton2a
text: "2a"
checked: true
}
RadioButton {
id: radioButton2b
text: "2b"
}
RadioButton {
id: radioButton2c
text: "2c"
}
}
}
}
}
Monday, November 4, 2013
QtQuick.Controls examples - single selectable CheckBox in ExclusiveGroup
To make a group of CheckBox to be single selectable, we can apply the CheckBoxes to ExclusiveGroup.
Example:
 |
| Only one CheckBox can be checked in a ExclusiveGroup |
import QtQuick 2.1
import QtQuick.Controls 1.0
import QtQuick.Window 2.0
ApplicationWindow {
title: qsTr("qteveloper.blogspot.com")
width: 400
height: 350
menuBar: MenuBar {
Menu {
title: qsTr("File")
MenuItem {
text: qsTr("Exit")
onTriggered: Qt.quit();
}
}
}
ExclusiveGroup {
id: exclusiveGroup1
}
ExclusiveGroup {
id: exclusiveGroup2
}
Column{
Column {
CheckBox {
text: "option 1"
exclusiveGroup: exclusiveGroup1
}
CheckBox {
text: "option 2"
exclusiveGroup: exclusiveGroup1
}
CheckBox {
text: "option 3"
exclusiveGroup: exclusiveGroup1
}
}
Row {
CheckBox {
text: "option A"
checked: true
exclusiveGroup: exclusiveGroup2
}
CheckBox {
text: "option B"
exclusiveGroup:
exclusiveGroup2
}
CheckBox {
text: "option C"
exclusiveGroup: exclusiveGroup2
}
}
}
}
Sunday, November 3, 2013
QtQuick.Controls examples - CheckBox
A CheckBox of QtQuick.Controls is an option button that can be toggled on (checked) or off (unchecked).
Example code:
 |
| QtQuick.Controls examples - CheckBox |
Example code:
import QtQuick 2.1
import QtQuick.Controls 1.0
import QtQuick.Window 2.0
ApplicationWindow {
title: qsTr("qteveloper.blogspot.com")
width: 400
height: 350
menuBar: MenuBar {
Menu {
title: qsTr("File")
MenuItem {
text: qsTr("Exit")
onTriggered: Qt.quit();
}
}
}
Column{
Column {
CheckBox { text: "option 1" }
CheckBox { text: "option 2" }
CheckBox { text: "option 3" }
}
Row {
CheckBox { text: "option A" }
CheckBox { text: "option B" }
CheckBox { text: "option C" }
}
}
}
Saturday, October 26, 2013
Getting Started with Qt Enterprise Embedded
Getting Started with Qt Enterprise Embedded
A demonstration of how easy it is to get started developing for embedded hardware with Qt Enterprise Embedded. The video shows basic usage and features of Qt Enterprise Embedded like creating a project, deploying to a device and on-device-debugging.
To learn more about Qt Enterprise Embedded, visit http://qt.digia.com/QtEnterpriseEmbedded
Thursday, October 24, 2013
Qt5 on Android
This video shows different QUIt Coding demos running on Nexus 7 & Qt 5.2 (beta).
Sources and more information are available in http://quitcoding.com
Sources and more information are available in http://quitcoding.com
Qt 5.2 Beta, with binary installers, is now available.
Qt 5.2 Beta now comes with binary installers for Windows, Mac and Linux. You can get Qt 5.2 Beta from the Qt Project download area for open source users, and in the Qt Enterprise Customer Portal for existing Qt Enterprise customers.
Qt 5.2 come with great features, such as support for Android, iOS and Blackberry 10, new Scene Graph renderer, new Qt-specific Javascript engine, new beta for Qt Creator 3.0... Know more: http://blog.qt.digia.com/blog/2013/10/23/qt-5-2-beta-available/.
Qt 5.2 come with great features, such as support for Android, iOS and Blackberry 10, new Scene Graph renderer, new Qt-specific Javascript engine, new beta for Qt Creator 3.0... Know more: http://blog.qt.digia.com/blog/2013/10/23/qt-5-2-beta-available/.
Saturday, October 19, 2013
Video tutorial: Introducing Qt Quick Controls in Qt 5.1
This video demonstrates how to use Qt Quick Controls with Qt 5.1.
Tuesday, October 15, 2013
QtQuick example: resizing Window
 |
| QtQuick example: resizing Window |
import QtQuick 2.1
import QtQuick.Controls 1.0
import QtQuick.Window 2.0
ApplicationWindow {
title: "Qteveloper (http://qteveloper.blogspot.com/)"
width: 400
height: 380
menuBar: MenuBar {
Menu {
title: "Sub-Window"
MenuItem {
text: "Open"
onTriggered: myWindow.open();
}
MenuItem {
text: "Close"
onTriggered: myWindow.close();
}
}
}
Window{
id: myWindow
title: "Child Window"
width: 300
height: 300
visible: false
function open(){
visible = true
}
function close(){
visible = false
}
Rectangle {
anchors.fill: parent
Button {
id: maxMe
anchors.horizontalCenter: parent.horizontalCenter
anchors.top: parent.top
text:"Maximize me"
width: parent.width
tooltip:"Maximize this child window"
onClicked: myWindow.showMaximized()
}
Button {
id: normalizeMe
anchors.horizontalCenter: parent.horizontalCenter
anchors.top: maxMe.bottom
text:"Normalize me"
width: parent.width
tooltip:"Normalize this child window"
onClicked: myWindow.showNormal()
}
Button {
id: minMe
anchors.horizontalCenter: parent.horizontalCenter
anchors.top: normalizeMe.bottom
text:"Minimized...but not work as expected!"
width: parent.width
tooltip:"Minimized this child window"
onClicked: myWindow.showMinimized()
}
Button {
id: closeMe
anchors.horizontalCenter: parent.horizontalCenter
anchors.bottom: parent.bottom
text:"Close me"
width: parent.width
tooltip:"Close this child Window"
onClicked: myWindow.close()
}
}
}
}
Friday, October 11, 2013
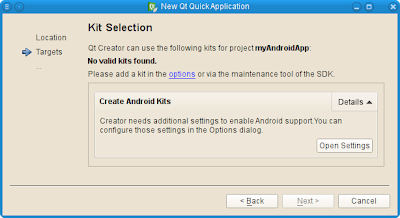
Android deployment in Qt 5.2
In the upcoming release of Qt 5.2 for Android, the “Getting Started”-experience will be improved, and polishing in general. For example, this has implied quite a few improvements to how Android is presented in Qt Creator 3.0, to make it easier the first time you sit down to write an Android application in Qt.
Know more: Qt Blog
 |
| Kit selection of Qt 5.2 for Android |
Tuesday, October 8, 2013
QtQuick example: Image
Example to use Image:
 |
| QtQuick example: Image |
import QtQuick 2.1
import QtQuick.Controls 1.0
ApplicationWindow {
title: "Qteveloper (http://qteveloper.blogspot.com/)"
width: 420
height: 380
menuBar: MenuBar {
Menu {
title: "Load Image"
MenuItem {
text: "image1"
onTriggered: myImage.source = "http://goo.gl/kdbgF8"
}
MenuItem {
text: "image2"
onTriggered: myImage.source = "http://goo.gl/6n8lX7"
}
MenuItem {
text: "no image"
onTriggered: myImage.source = ""
}
}
}
Image{
id: myImage
anchors.centerIn: parent
source: "http://goo.gl/kdbgF8"
}
}
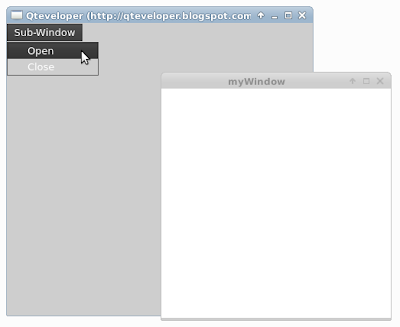
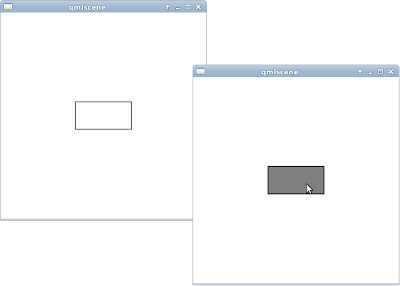
QtQuick example: open and close new Window
 |
| QtQuick example: open and close new Window |
import QtQuick 2.1
import QtQuick.Controls 1.0
import QtQuick.Window 2.0
ApplicationWindow {
title: "Qteveloper (http://qteveloper.blogspot.com/)"
width: 400
height: 380
menuBar: MenuBar {
Menu {
title: "Sub-Window"
MenuItem {
text: "Open"
onTriggered: myWindow.open();
}
MenuItem {
text: "Close"
onTriggered: myWindow.close();
}
}
}
Window{
id: myWindow
title: "myWindow"
width: 300
height: 300
visible: false
function open(){
visible = true
}
function close(){
visible = false
}
}
}
Sunday, October 6, 2013
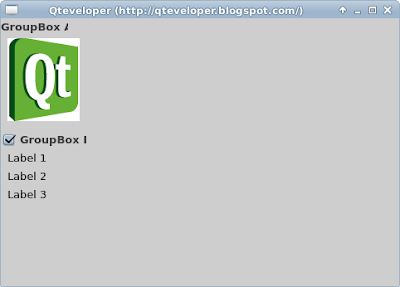
QtQuick Controls example: GroupBox
GroupBox provides a frame, a title on top and displays various other controls inside itself. Group boxes can also be checkable.
 |
| GroupBox example |
import QtQuick 2.1
import QtQuick.Controls 1.0
import QtQuick.Window 2.0
import QtQuick.Layouts 1.0
ApplicationWindow {
title: "Qteveloper (http://qteveloper.blogspot.com/)"
width: 480
height: 320
ColumnLayout{
GroupBox {
id: groupBoxA
title: "GroupBox A"
Layout.fillWidth: true
Image {
source: "http://goo.gl/kdbgF8"
}
}
GroupBox {
id: groupBoxB
title: "GroupBox B"
Layout.fillWidth: true
checkable: true
ColumnLayout {
anchors.fill: parent
Label { text: "Label 1" }
Label { text: "Label 2" }
Label { text: "Label 3" }
}
}
}
}
Saturday, October 5, 2013
QtQuick Controls: SplitView
import QtQuick 2.1
import QtQuick.Controls 1.0
import QtQuick.Window 2.0
import QtQuick.Layouts 1.0
ApplicationWindow {
title: qsTr("Hello World")
width: 640
height: 480
SplitView{
anchors.fill: parent
orientation: Qt.Horizontal
Rectangle{
width: 100
Layout.minimumWidth: 200
Image {
width: 500
height: 250
source: "http://goo.gl/ZfY4AM"
}
}
Rectangle{
Layout.minimumWidth: 50
Image {
source: "http://goo.gl/ZfY4AM"
}
}
}
}
Related: QtQuick Controls: ScrollView
Friday, October 4, 2013
QtQuick Controls: Apply Action to Buttons
 |
| QtQuick Controls: Apply Action to Buttons |
import QtQuick 2.1
import QtQuick.Controls 1.0
import QtQuick.Window 2.0
import QtQuick.Layouts 1.0
ApplicationWindow {
title: "Qteveloper (http://qteveloper.blogspot.com/)"
width: 480
height: 320
ColumnLayout{
Button { action: actionButtonA }
Button { action: actionButtonB }
Button { action: actionButtonC }
RowLayout{
Button { action: actionButtonD1 }
Button { action: actionButtonD2 }
Button { action: actionButtonD3 }
}
Button { action: actionButtonE }
}
Action{
id: actionButtonA
text: "Button A"
onTriggered: statusLabel.text = "Button A Triggered "
}
Action{
id: actionButtonB
text: "Button B - Logo"
iconSource: "qtlogo.png"
onTriggered: statusLabel.text = "Button B Triggered "
}
Action{
id: actionButtonC
text: "Button C - checkable"
checkable: true
onCheckedChanged: statusLabel.text = "Button C checked: " + checked
}
ExclusiveGroup {
id: group_D
Action{
id: actionButtonD1
text: "Button D1"
checkable: true
onCheckedChanged: {
if(checked){
statusLabel.text = "Button D1 checked"
}
}
}
Action{
id: actionButtonD2
text: "Button D2"
checkable: true
onCheckedChanged: {
if(checked){
statusLabel.text = "Button D2 checked"
}
}
}
Action{
id: actionButtonD3
text: "Button D3"
checkable: true
onCheckedChanged: {
if(checked){
statusLabel.text = "Button D3 checked"
}
}
}
Action{
id: actionButtonE
text: "Button &E"
shortcut: "Ctrl+E"
onTriggered: statusLabel.text = "Button E Triggered "
}
}
statusBar: StatusBar{
RowLayout{
Label{
id: statusLabel
text: "Status Bar"
}
}
}
}
Related: QtQuick Controls: Example to apply Action to MenuItem and ToolButton
Thursday, October 3, 2013
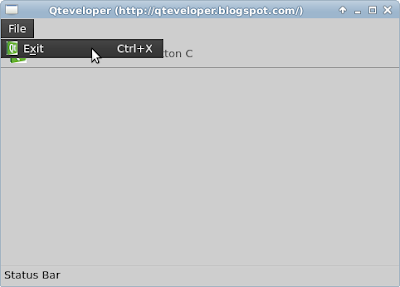
QtQuick Controls: Example to apply Action to MenuItem and ToolButton
 |
| Example to apply Action to MenuItem and ToolButton |
import QtQuick 2.1
import QtQuick.Controls 1.0
import QtQuick.Window 2.0
import QtQuick.Layouts 1.0
ApplicationWindow {
id: myWindow
title: "Qteveloper (http://qteveloper.blogspot.com/)"
width: 480
height: 320
menuBar: MenuBar {
Menu {
title: qsTr("File")
MenuItem {
action: actionExit
}
}
}
toolBar: ToolBar{
RowLayout{
ToolButton{ action: actionToolButtonA }
ToolButton{ action: actionToolButtonB }
ToolButton{ action: actionToolButtonC }
}
}
Action{
id: actionExit
text: "E&xit"
shortcut: "Ctrl+X"
iconSource: "qtlogo.png"
onTriggered: Qt.quit()
}
Action{
id: actionToolButtonA
text: "ToolButton A"
onTriggered: statusLabel.text = "ToolButton A Triggered "
iconSource: "qtlogo.png"
}
Action{
id: actionToolButtonB
text: "ToolButton B"
checkable: true
onCheckedChanged: statusLabel.text = "ToolButton B Checked - "
+ checked
}
Action{
id: actionToolButtonC
text: "ToolButton C"
checkable: true
onCheckedChanged: statusLabel.text = "ToolButton C Checked - "
+ checked
}
statusBar: StatusBar{
RowLayout{
Label{
id: statusLabel
text: "Status Bar"
}
}
}
}
Related: QtQuick Controls: Apply Action to Buttons
Wednesday, October 2, 2013
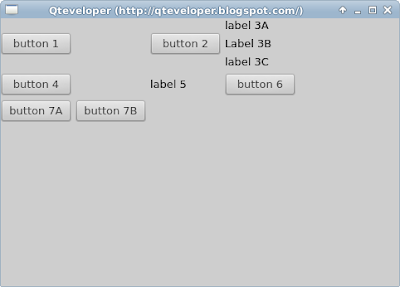
QtQuick.Layouts: GridLayout
 |
| QtQuick.Layouts: GridLayout |
import QtQuick 2.1
import QtQuick.Controls 1.0
import QtQuick.Window 2.0
import QtQuick.Layouts 1.0
ApplicationWindow {
id: myWindow
title: "Qteveloper (http://qteveloper.blogspot.com/)"
width: 480
height: 320
GridLayout{
columns: 3
Button { text: "button 1"}
Button { text: "button 2"}
ColumnLayout{
Label { text: "label 3A"}
Label { text: "Label 3B"}
Label { text: "label 3C"}
}
Button { text: "button 4"}
Label{ text: "label 5"}
Button { text: "button 6"}
RowLayout{
Button { text: "button 7A"}
Button { text: "button 7B"}
}
}
}
Tuesday, October 1, 2013
QtQuick.Layouts: ColumnLayout
 |
| QtQuick.Layouts: ColumnLayout |
import QtQuick 2.1
import QtQuick.Controls 1.0
import QtQuick.Window 2.0
import QtQuick.Layouts 1.0
ApplicationWindow {
id: myWindow
title: "Qteveloper (http://qteveloper.blogspot.com/)"
width: 480
height: 320
ColumnLayout{
Button { text: "button 1"}
Button { text: "button 2"}
ColumnLayout{
Label { text: "label 3A"}
Label { text: "Label 3B"}
Label { text: "label 3C"}
}
Button { text: "button 4"}
}
}
QtQuick.Layouts: RowLayout
 |
| QtQuick.Layouts: RowLayout |
import QtQuick 2.1
import QtQuick.Controls 1.0
import QtQuick.Window 2.0
import QtQuick.Layouts 1.0
ApplicationWindow {
id: myWindow
title: "Qteveloper (http://qteveloper.blogspot.com/)"
width: 480
height: 320
RowLayout{
Button { text: "button 1"}
Button { text: "button 2"}
RowLayout{
Label { text: "label 3A"}
Label { text: "Label 3B"}
Label { text: "label 3C"}
}
Button { text: "button 4"}
}
}
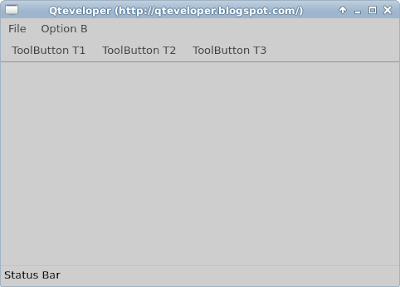
QtQuick Controls: ApplicationWindow, MenuBar, ToolBar and StatusBar
 |
| QtQuick Controls: ApplicationWindow, MenuBar, ToolBar and StatusBar |
import QtQuick 2.1
import QtQuick.Controls 1.0
import QtQuick.Window 2.0
import QtQuick.Layouts 1.0
ApplicationWindow {
id: myWindow
title: "Qteveloper (http://qteveloper.blogspot.com/)"
width: 480
height: 320
menuBar: MenuBar {
Menu {
title: qsTr("File")
MenuItem {
text: qsTr("Exit")
onTriggered: Qt.quit();
}
MenuItem {
text: "File - Item 2"
onTriggered: statusLabel.text = "File - Item 2 Triggered"
}
}
Menu {
title: "Option B"
MenuItem {
text: "Opt B1"
onTriggered: statusLabel.text = "Opt B1 Triggered"
}
MenuItem {
text: "Opt B2"
checkable: true
onCheckedChanged: statusLabel.text = "Opt B2 Checked - "
+ checked
}
MenuItem {
text: "Opt B3"
checkable: true
onCheckedChanged: statusLabel.text = "Opt B3 Checked - "
+ checked
}
}
}
toolBar: ToolBar{
RowLayout{
ToolButton{
text: "ToolButton T1"
onClicked: statusLabel.text = "ToolButton T1 clicked"
}
ToolButton{
text: "ToolButton T2"
onClicked: statusLabel.text = "ToolButton T2 clicked"
}
ToolButton{
text: "ToolButton T3"
onClicked: statusLabel.text = "ToolButton T3 clicked"
}
}
}
statusBar: StatusBar{
RowLayout{
Label{
id: statusLabel
text: "Status Bar"
}
}
}
}
~ QtQuick Controls: Example to apply Action to MenuItem and ToolButton
QtQuick Controls: ScrollView
Example of using ScrollView in QtQuick.Controls 1.0.
There are two Images in the window, both loaded from the same source at internet. The upper one place within a ScrollView, the bottom one is a standalone image.
Related: QtQuick Controls: SplitView
There are two Images in the window, both loaded from the same source at internet. The upper one place within a ScrollView, the bottom one is a standalone image.
 |
| QtQuick Controls: ScrollView |
import QtQuick 2.1
import QtQuick.Controls 1.0
Rectangle {
width: 500
height: 500
//Image within ScrollView
ScrollView{
id: myScrollView
anchors.top: parent.top
width: 500
height: 250
Image {
source: "http://goo.gl/ZfY4AM"
}
}
//standalone Image
Image {
anchors.top: myScrollView.bottom
width: 500
height: 250
source: "http://goo.gl/ZfY4AM"
}
}
Related: QtQuick Controls: SplitView
Monday, September 30, 2013
Qt 5.2 Alpha (source) available, with Android and iOS support
Qt 5.2 Alpha release is now available now, you can download from the Qt Project download area for the open source version and in customer portal for Qt Enterprise users. The packages are source only and mainly for people already used to developing with Qt. Unless you feel comfortable compiling Qt on your own, you might want to wait for the beta which will come out within the next few weeks.
Qt 5.2 is the first Qt release to fully support development of Qt applications for Android and iOS. A lot of work has gone into supporting these two platforms.
With the exception of WebKit, all essential modules are supported in both Android and iOS. This includes all of Qt Core, Qt Network, Qt Gui, Qt Widgets, Qt Qml, Qt Quick and Qt Multimedia. From the Qt add-ons Qt Sensors, Qt Graphical Effects, Qt Script and Qt SVG are supported. On Android a special Qt Android Extras module is also supported.
...and much more from the source: Qt Blog
Qt 5.2 is the first Qt release to fully support development of Qt applications for Android and iOS. A lot of work has gone into supporting these two platforms.
With the exception of WebKit, all essential modules are supported in both Android and iOS. This includes all of Qt Core, Qt Network, Qt Gui, Qt Widgets, Qt Qml, Qt Quick and Qt Multimedia. From the Qt add-ons Qt Sensors, Qt Graphical Effects, Qt Script and Qt SVG are supported. On Android a special Qt Android Extras module is also supported.
...and much more from the source: Qt Blog
Saturday, September 28, 2013
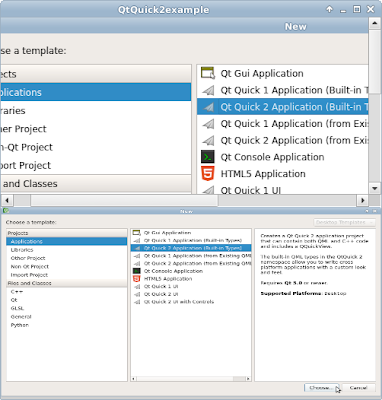
Create Qt Quick Application
To new a Qt Quick Application (QtQuick2example), click File -> New File or Project..., select Project of Applications, and Qt Quick 2 Application (Built-in Type); to create a Qt Quick 2 application project that can contain both QML and C++ code and includes a QQuickView. And click Choose... button.
Then enter extra setting, such as Name, Location, in following steps.
Here is the auto generated main.cpp and main.qml.
main.cpp
main.qml
Output:
Then enter extra setting, such as Name, Location, in following steps.
Here is the auto generated main.cpp and main.qml.
main.cpp
#include <QtGui/QGuiApplication>
#include "qtquick2applicationviewer.h"
int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);
QtQuick2ApplicationViewer viewer;
viewer.setMainQmlFile(QStringLiteral("qml/QtQuick2example/main.qml"));
viewer.showExpanded();
return app.exec();
}
main.qml
import QtQuick 2.0
Rectangle {
width: 360
height: 360
Text {
text: qsTr("Hello World")
anchors.centerIn: parent
}
MouseArea {
anchors.fill: parent
onClicked: {
Qt.quit();
}
}
}
Output:
error: GL/gl.h: No such file or directory
If you face the error of "GL/gl.h: No such file or directory" whild building your Qt project, you are missing the OpenGl components.
Refer to the post "cannot find -lGL" to install libgl1-mesa-dev and libglu1-mesa-dev.
Refer to the post "cannot find -lGL" to install libgl1-mesa-dev and libglu1-mesa-dev.
Qt Quick Controls
The Qt Quick Controls module provides a set of controls that can be used to build complete interfaces in Qt Quick.
The module is new in Qt 5.1 and requires Qt Quick 2.1.
Visit the Qt Quick Controls Overview page to get started.
The module is new in Qt 5.1 and requires Qt Quick 2.1.
Visit the Qt Quick Controls Overview page to get started.
Wednesday, September 25, 2013
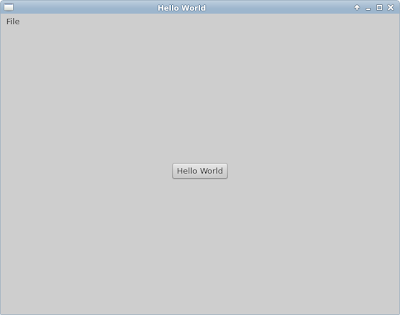
Hello Qt Quick 2 UI with Controls
It's the Qt Creator auto-generated Qt Quick 2 UI with Controls.
 |
| Hello Qt Quick 2 UI with Controls |
import QtQuick 2.1
import QtQuick.Controls 1.0
import QtQuick.Window 2.0
ApplicationWindow {
title: qsTr("Hello World")
width: 640
height: 480
menuBar: MenuBar {
Menu {
title: qsTr("File")
MenuItem {
text: qsTr("Exit")
onTriggered: Qt.quit();
}
}
}
Button {
text: qsTr("Hello World")
anchors.horizontalCenter: parent.horizontalCenter
anchors.verticalCenter: parent.verticalCenter
}
}
Monday, September 23, 2013
qml example: TextInput with echoMode
 |
| qml example: TextInput with echoMode |
import QtQuick 2.0
Rectangle {
width: 360
height: 360
Text {
id: text1
anchors.top: parent.top
anchors.topMargin: 5
text: "Hello World"
}
TextInput {
id: text_default
anchors.top: text1.bottom
width: parent.width
anchors.topMargin: 5
onAccepted: text1.text = text
}
TextInput {
id: text_Password
echoMode: TextInput.Password
anchors.top: text_default.bottom
width: parent.width
anchors.topMargin: 5
onAccepted: text1.text = text
}
TextInput {
id: text_NoEcho
echoMode: TextInput.NoEcho
anchors.top: text_Password.bottom
width: parent.width
anchors.topMargin: 5
onAccepted: text1.text = text
}
TextInput {
id: text_PasswordEchoOnEdit
echoMode: TextInput.PasswordEchoOnEdit
anchors.top: text_NoEcho.bottom
width: parent.width
anchors.topMargin: 5
onAccepted: text1.text = text
}
}
Friday, September 20, 2013
Implement qml dialog
 |
| qml dialog |
import QtQuick 2.0
Rectangle {
id: root
width: 360
height: 360
Rectangle {
id: myButton
width: 200
height: 120
radius: 25
anchors.centerIn: parent
property color buttonColor: "white"
property color buttonColorPressed: "gray"
property color buttonBorderColor: "gray"
property color buttonBorderColorPressed: "black"
MouseArea{
id: myButtonMouseArea
anchors.fill: parent
onClicked: myDialog.show();
}
//gradient color, changed with mouse pressed
gradient: Gradient {
GradientStop {
position: 0.0;
color: myButtonMouseArea.pressed ? "black" : "gray" }
GradientStop {
position: 1.0;
color: myButtonMouseArea.pressed ? "gray" : "white" }
}
border.width: 2
border.color: myButtonMouseArea.pressed
? buttonBorderColorPressed : buttonBorderColor
Text{
id: buttonLabel
anchors {
centerIn: parent
top: parent.top
}
color: "black"
text: "Open Dialog"
}
}
//Dialog
Rectangle {
id: myDialog
property Item text: dialogText
width: 300
height: 200
anchors {
centerIn: parent
}
color: "lightgray"
border.width: 3
signal closed
signal opened
function forceClose() {
if(myDialog.opacity != 0){
myDialog.closed();
myDialog.opacity = 0;
}
}
function show() {
myDialog.opened();
myDialog.opacity = 1;
}
opacity: 0 //default hide
visible: opacity > 0
Behavior on opacity {
NumberAnimation { duration: 1000 }
}
Text {
anchors.centerIn: parent;
text: "I'm a Dialog"
}
MouseArea {
anchors.fill: parent;
onClicked: parent.forceClose();
}
}
}
Tuesday, September 17, 2013
Set color interactively with hsla(hue, saturation, lightness, alpha)
The example set background color interactively with hsla(hue, saturation, lightness, alpha).
 |
| qml example: hsla(hue, saturation, lightness, alpha) |
import QtQuick 2.0
Rectangle {
width: 360
height: 360
Text {
anchors.centerIn: parent
text: "Hello World"
}
/*
hsla ( real hue, real saturation, real lightness, real alpha )
Returns a color with the specified hue, saturation, lightness
and alpha components. All components should be in the range 0-1
inclusive.
*/
color: Qt.hsla(
mySliderHandleHue.x/(mySliderHandleHue.parent.width - 30),
mySliderHandleSaturation.x/(mySliderHandleSaturation.parent.width - 30),
mySliderHandleLightness.x/(mySliderHandleLightness.parent.width - 30),
1)
Rectangle {
id: mySliderLightness
anchors {
left: parent.left
right: parent.right
bottom: parent.bottom
leftMargin: 20
rightMargin: 20
bottomMargin: 10
}
height: 20
radius: 10
smooth: true
gradient: Gradient {
GradientStop { position: 0.0; color: "white" }
GradientStop { position: 1.0; color: "gray" }
}
Rectangle {
id: mySliderHandleLightness
x: 1; y: 1; width: 30; height: 20
radius: 10
smooth: true
color: Qt.hsla(0, 0, 1, 1)
MouseArea {
anchors.fill: parent
drag.target: parent
drag.axis: Drag.XAxis
drag.minimumX: 0
drag.maximumX: parent.parent.width - 30
}
}
}
Rectangle {
id: mySliderSaturation
anchors {
left: parent.left
right: parent.right
bottom: mySliderLightness.top
leftMargin: 20
rightMargin: 20
bottomMargin: 10
}
height: 20
radius: 10
smooth: true
gradient: Gradient {
GradientStop { position: 0.0; color: "white" }
GradientStop { position: 1.0; color: "gray" }
}
Rectangle {
id: mySliderHandleSaturation
x: 1; y: 1; width: 30; height: 20
radius: 10
smooth: true
color: Qt.hsla(0, 1, 0, 1)
MouseArea {
anchors.fill: parent
drag.target: parent
drag.axis: Drag.XAxis
drag.minimumX: 0
drag.maximumX: parent.parent.width - 30
}
}
}
Rectangle {
id: mySliderHue
anchors {
left: parent.left
right: parent.right
bottom: mySliderSaturation.top
leftMargin: 20
rightMargin: 20
bottomMargin: 10
}
height: 20
radius: 10
smooth: true
gradient: Gradient {
GradientStop { position: 0.0; color: "white" }
GradientStop { position: 1.0; color: "gray" }
}
Rectangle {
id: mySliderHandleHue
x: 1; y: 1; width: 30; height: 20
radius: 10
smooth: true
color: Qt.hsla(1, 0, 0, 1)
MouseArea {
anchors.fill: parent
drag.target: parent
drag.axis: Drag.XAxis
drag.minimumX: 0
drag.maximumX: parent.parent.width - 30
}
}
}
}
Set color interactively with rgba(red, green, blue, alpha)
The example set background color interactively with rgba(red, green, blue, alpha).
 |
| qml example: rgba(red, green, blue, alpha) |
import QtQuick 2.0
Rectangle {
width: 360
height: 360
Text {
anchors.centerIn: parent
text: "Hello World"
}
/*
rgba( real red, real green, real blue, real alpha )
Returns a color with the specified red, green, blue and alpha
components. All components should be in the range 0-1 inclusive.
*/
color: Qt.rgba(
mySliderHandleRed.x/(mySliderHandleRed.parent.width - 30),
mySliderHandleGreen.x/(mySliderHandleGreen.parent.width - 30),
mySliderHandleBlue.x/(mySliderHandleBlue.parent.width - 30),
1)
Rectangle {
id: mySliderBlue
anchors {
left: parent.left
right: parent.right
bottom: parent.bottom
leftMargin: 20
rightMargin: 20
bottomMargin: 10
}
height: 20
radius: 10
smooth: true
gradient: Gradient {
GradientStop { position: 0.0; color: "white" }
GradientStop { position: 1.0; color: "gray" }
}
Rectangle {
id: mySliderHandleBlue
x: 1; y: 1; width: 30; height: 20
radius: 10
smooth: true
color: "blue"
MouseArea {
anchors.fill: parent
drag.target: parent
drag.axis: Drag.XAxis
drag.minimumX: 0
drag.maximumX: parent.parent.width - 30
}
}
}
Rectangle {
id: mySliderGreen
anchors {
left: parent.left
right: parent.right
bottom: mySliderBlue.top
leftMargin: 20
rightMargin: 20
bottomMargin: 10
}
height: 20
radius: 10
smooth: true
gradient: Gradient {
GradientStop { position: 0.0; color: "white" }
GradientStop { position: 1.0; color: "gray" }
}
Rectangle {
id: mySliderHandleGreen
x: 1; y: 1; width: 30; height: 20
radius: 10
smooth: true
color: "green"
MouseArea {
anchors.fill: parent
drag.target: parent
drag.axis: Drag.XAxis
drag.minimumX: 0
drag.maximumX: parent.parent.width - 30
}
}
}
Rectangle {
id: mySliderRed
anchors {
left: parent.left
right: parent.right
bottom: mySliderGreen.top
leftMargin: 20
rightMargin: 20
bottomMargin: 10
}
height: 20
radius: 10
smooth: true
gradient: Gradient {
GradientStop { position: 0.0; color: "white" }
GradientStop { position: 1.0; color: "gray" }
}
Rectangle {
id: mySliderHandleRed
x: 1; y: 1; width: 30; height: 20
radius: 10
smooth: true
color: "red"
MouseArea {
anchors.fill: parent
drag.target: parent
drag.axis: Drag.XAxis
drag.minimumX: 0
drag.maximumX: parent.parent.width - 30
}
}
}
}
Thursday, September 5, 2013
qml example: make gradient color
Example to make gradient color on button.
qml button step-by-step
 |
| make gradient color on button |
import QtQuick 2.0
Rectangle {
width: 360
height: 360
Rectangle {
id: myButton
width: 200
height: 120
radius: 25
anchors.centerIn: parent
property color buttonColor: "white"
property color buttonColorPressed: "gray"
property color buttonBorderColor: "gray"
property color buttonBorderColorPressed: "black"
signal signalMe(string action)
onSignalMe: console.log(action)
MouseArea{
id: myButtonMouseArea
anchors.fill: parent
onClicked: myButton.signalMe("Clicked")
onPressed: myButton.signalMe("Pressed")
onReleased: myButton.signalMe("Released")
}
/* pure color, change with mouse pressed
color: myButtonMouseArea.pressed
? buttonColorPressed : buttonColor
*/
/* gradient color, no change with mouse pressed
gradient: Gradient {
GradientStop { position: 0.0; color: "black" }
GradientStop { position: 1.0; color: "gray" }
}*/
//gradient color, changed with mouse pressed
gradient: Gradient {
GradientStop {
position: 0.0;
color: myButtonMouseArea.pressed ? "black" : "gray" }
GradientStop {
position: 1.0;
color: myButtonMouseArea.pressed ? "gray" : "white" }
}
border.width: 2
border.color: myButtonMouseArea.pressed
? buttonBorderColorPressed : buttonBorderColor
Text{
id: buttonLabel
anchors {
horizontalCenter: parent.horizontalCenter
top: parent.top
}
color: "black"
text: "Button Label"
}
Image {
id: buttonImage
source: "http://goo.gl/kdbgF8"
anchors {
horizontalCenter: parent.horizontalCenter
top: buttonLabel.bottom
}
}
}
}
qml button step-by-step
qml example: Created rounded Rectangle with radius
Use radius: xx to make rounded Rectangle.
example:
qml button step-by-step
example:
 |
| qml example: Created rounded Rectangle with radius |
import QtQuick 2.0
Rectangle {
width: 360
height: 360
Rectangle {
id: myButton
width: 200
height: 120
radius: 25
anchors.centerIn: parent
property color buttonColor: "white"
property color buttonColorPressed: "gray"
property color buttonBorderColor: "gray"
property color buttonBorderColorPressed: "black"
signal signalMe(string action)
onSignalMe: console.log(action)
MouseArea{
id: myButtonMouseArea
anchors.fill: parent
onClicked: myButton.signalMe("Clicked")
onPressed: myButton.signalMe("Pressed")
onReleased: myButton.signalMe("Released")
}
color: myButtonMouseArea.pressed
? buttonColorPressed : buttonColor
border.width: 2
border.color: myButtonMouseArea.pressed
? buttonBorderColorPressed : buttonBorderColor
Text{
id: buttonLabel
anchors {
horizontalCenter: parent.horizontalCenter
top: parent.top
}
color: "black"
text: "Button Label"
}
Image {
id: buttonImage
source: "http://goo.gl/kdbgF8"
anchors {
horizontalCenter: parent.horizontalCenter
top: buttonLabel.bottom
}
}
}
}
qml button step-by-step
Wednesday, September 4, 2013
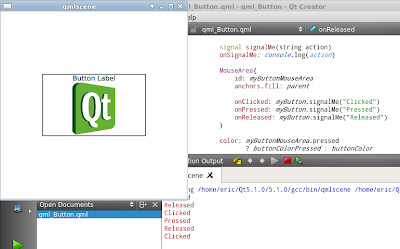
qml example: implement custom signal and signal handler
In last qml example of "handle events for button", the MouseArea emit a clicked signal when the user clicks within the mouse area, and then the onClicked signal handler, declared within the MouseArea, will be invoked.
In this post we will create our own signal (signalMe) and signal handler (onSignalMe) to do something.
An object can be notified through a signal handler whenever it a particular signal is emitted. A signal handler is declared with the syntax on<signal> where <signal> is the name of the signal, with the first letter capitalized. The signal handler must be declared within the definition of the object that emits the signal, and the handler should contain the block of JavaScript code to be executed when the signal handler is invoked. ~ refer QML Object Attributes.
qml button step-by-step
In this post we will create our own signal (signalMe) and signal handler (onSignalMe) to do something.
An object can be notified through a signal handler whenever it a particular signal is emitted. A signal handler is declared with the syntax on<signal> where <signal> is the name of the signal, with the first letter capitalized. The signal handler must be declared within the definition of the object that emits the signal, and the handler should contain the block of JavaScript code to be executed when the signal handler is invoked. ~ refer QML Object Attributes.
 |
| implement custom signal and signal handler |
import QtQuick 2.0
Rectangle {
width: 360
height: 360
Rectangle {
id: myButton
width: 200
height: 120
anchors.centerIn: parent
property color buttonColor: "white"
property color buttonColorPressed: "gray"
property color buttonBorderColor: "gray"
property color buttonBorderColorPressed: "black"
signal signalMe(string action)
onSignalMe: console.log(action)
MouseArea{
id: myButtonMouseArea
anchors.fill: parent
onClicked: myButton.signalMe("Clicked")
onPressed: myButton.signalMe("Pressed")
onReleased: myButton.signalMe("Released")
}
color: myButtonMouseArea.pressed
? buttonColorPressed : buttonColor
border.width: 2
border.color: myButtonMouseArea.pressed
? buttonBorderColorPressed : buttonBorderColor
Text{
id: buttonLabel
anchors {
horizontalCenter: parent.horizontalCenter
top: parent.top
}
color: "black"
text: "Button Label"
}
Image {
id: buttonImage
source: "http://goo.gl/kdbgF8"
anchors {
horizontalCenter: parent.horizontalCenter
top: buttonLabel.bottom
}
}
}
}
qml button step-by-step
Tuesday, September 3, 2013
qml example: handle events for button
 |
| qml example: handle events for button |
To handle events on button, simple handle onClicked:, onPressed:, onReleased:... inside MouseArea.
import QtQuick 2.0
Rectangle {
width: 360
height: 360
Rectangle {
id: myButton
width: 200
height: 120
anchors.centerIn: parent
property color buttonColor: "white"
property color buttonColorPressed: "gray"
property color buttonBorderColor: "gray"
property color buttonBorderColorPressed: "black"
MouseArea{
id: myButtonMouseArea
anchors.fill: parent
onClicked: console.log("Button Clicked")
onPressed: console.log("Button Pressed")
onReleased: console.log("Button Released")
}
color: myButtonMouseArea.pressed
? buttonColorPressed : buttonColor
border.width: 2
border.color: myButtonMouseArea.pressed
? buttonBorderColorPressed : buttonBorderColor
Text{
id: buttonLabel
anchors {
horizontalCenter: parent.horizontalCenter
top: parent.top
}
color: "black"
text: "Button Label"
}
Image {
id: buttonImage
source: "http://goo.gl/kdbgF8"
anchors {
horizontalCenter: parent.horizontalCenter
top: buttonLabel.bottom
}
}
}
}
In this example, the MouseArea will emit a clicked signal when the user clicks within the mouse area, and then the onClicked signal handler, declared within the MouseArea, will be invoked.
qml button step-by-step
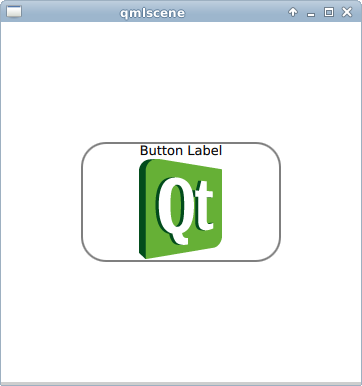
qml example: add image on button
 |
| qml example: add image on button |
import QtQuick 2.0
Rectangle {
width: 360
height: 360
Rectangle {
id: myButton
width: 200
height: 120
anchors.centerIn: parent
property color buttonColor: "white"
property color buttonColorPressed: "gray"
property color buttonBorderColor: "gray"
property color buttonBorderColorPressed: "black"
MouseArea{
id: myButtonMouseArea
anchors.fill: parent
}
color: myButtonMouseArea.pressed
? buttonColorPressed : buttonColor
border.width: 2
border.color: myButtonMouseArea.pressed
? buttonBorderColorPressed : buttonBorderColor
Text{
id: buttonLabel
anchors {
horizontalCenter: parent.horizontalCenter
top: parent.top
}
color: "black"
text: "Button Label"
}
Image {
id: buttonImage
source: "http://goo.gl/kdbgF8"
anchors {
horizontalCenter: parent.horizontalCenter
top: buttonLabel.bottom
}
}
}
}
qml button step-by-step
qml example: add label to button
Label can be added to button as text.
qml button step-by-step
 |
| qml example: add label to button |
import QtQuick 2.0
Rectangle {
width: 360
height: 360
Rectangle {
id: myButton
width: 100
height: 50
anchors.centerIn: parent
property color buttonColor: "white"
property color buttonColorPressed: "gray"
property color buttonBorderColor: "gray"
property color buttonBorderColorPressed: "black"
MouseArea{
id: myButtonMouseArea
anchors.fill: parent
}
color: myButtonMouseArea.pressed
? buttonColorPressed : buttonColor
border.width: 2
border.color: myButtonMouseArea.pressed
? buttonBorderColorPressed : buttonBorderColor
Text{
id: buttonLabel
anchors.centerIn: parent
color: "black"
text: "Button Label"
}
}
}
qml button step-by-step
Sunday, September 1, 2013
qml example: simple button
 |
| qml example: simple button |
import QtQuick 2.0
Rectangle {
width: 360
height: 360
Rectangle {
id: myButton
width: 100
height: 50
anchors.centerIn: parent
property color buttonColor: "white"
property color buttonColorPressed: "gray"
property color buttonBorderColor: "gray"
property color buttonBorderColorPressed: "black"
MouseArea{
id: myButtonMouseArea
anchors.fill: parent
}
color: myButtonMouseArea.pressed
? buttonColorPressed : buttonColor
border.width: 2
border.color: myButtonMouseArea.pressed
? buttonBorderColorPressed : buttonBorderColor
}
}
more: Implement qml button step-by-step
- add label to button
- add image on button
- handle events for button
- implement custom signal and signal handler
- created rounded Rectangle with radius
- make gradient color
Wednesday, August 28, 2013
Qt 5.1.1, Qt Creator 2.8.1 and Installer Framework 1.4.0 released
Source:
- Qt 5.1.1 Released
- Qt Creator 2.8.1 & Installer Framework 1.4.0 released
Sunday, August 25, 2013
qml example: load image from internet and handle status changed
import QtQuick 2.0
import QtQuick.Window 2.0
Window {
title: "Qteveloper(qteveloper.blogspot.com)";
width: 360
height: 360
Text {
id: myHello
anchors.horizontalCenter: parent.horizontalCenter
text: "Hello World"
}
Image {
id: myImage
source: "http://goo.gl/kdbgF8"
anchors {
left: parent.left
top: myHello.bottom
}
onStatusChanged:
switch(myImage.status){
case Image.Null:
myState.text = "no image has been set";
break;
case Image.Ready:
myState.text = "the image has been loaded\n"
+ myImage.width + " x " + myImage.height;
break;
case Image.Loading:
myState.text = "the image is currently being loaded";
break;
case Image.Error:
myState.text = "an error occurred while loading the image";
break;
}
}
Text {
id: myState
anchors.horizontalCenter: parent.horizontalCenter
anchors {
left: myImage.left
top: myImage.bottom
leftMargin: 20
topMargin: 10
}
}
}
qml example: set title of Window
Thursday, August 22, 2013
qml example: detect mouse and draw on Canvas
 |
| qml example: detect mouse and draw on Canvas |
import QtQuick 2.0
Rectangle {
width: 360
height: 360
property int xpos
property int ypos
Canvas {
id: myCanvas
anchors.fill: parent
onPaint: {
var ctx = getContext('2d')
ctx.fillStyle = "red"
ctx.fillRect(xpos-1, ypos-1, 3, 3)
}
MouseArea{
anchors.fill: parent
onPressed: {
xpos = mouseX
ypos = mouseY
myCanvas.requestPaint()
}
onMouseXChanged: {
xpos = mouseX
ypos = mouseY
myCanvas.requestPaint()
}
onMouseYChanged: {
xpos = mouseX
ypos = mouseY
myCanvas.requestPaint()
}
}
}
}
Wednesday, August 21, 2013
qml example: Draw text on Canvas
qml example: Draw something on Canvas
 |
| qml example: Draw something on Canvas |
import QtQuick 2.0
Rectangle {
width: 360
height: 360
Canvas {
anchors.fill: parent
onPaint: {
var ctx = getContext('2d');
ctx.fillStyle = "red"
ctx.fillRect(150, 200, 120, 120)
ctx.beginPath();
ctx.lineWidth = 3
ctx.strokeStyle = "blue"
ctx.ellipse(10, 10, 200, 200)
ctx.rect(50, 50, 200, 200)
ctx.stroke();
}
}
}
Tuesday, August 20, 2013
qml example: Slider
 |
| qml example: Slider |
import QtQuick 2.0
Rectangle {
width: 360
height: 360
Text {
id: myText
anchors.centerIn: parent
text: mySliderHandle.x
}
Rectangle {
id: mySlider
anchors {
left: parent.left
right: parent.right
bottom: parent.bottom
leftMargin: 20
rightMargin: 20
bottomMargin: 10
}
height: 20
radius: 10
smooth: true
gradient: Gradient {
GradientStop { position: 0.0; color: "white" }
GradientStop { position: 1.0; color: "gray" }
}
Rectangle {
id: mySliderHandle
x: 1; y: 1; width: 30; height: 20
radius: 10
smooth: true
color: "blue"
MouseArea {
anchors.fill: parent
drag.target: parent
drag.axis: Drag.XAxis
drag.minimumX: 0
drag.maximumX: parent.parent.width - 30
}
}
}
}
Subscribe to:
Comments (Atom)
Labels
Dev. tools
(13)
how to
(10)
Internet of Things (IoT)
(1)
learn Qt
(1)
misc
(1)
misc.
(1)
mobile
(2)
news
(6)
OpenCV
(1)
OpenGL
(1)
QML
(1)
qml example
(40)
Qt
(2)
Qt Cloud
(1)
Qt Creator
(3)
Qt Creator Examples
(4)
Qt Enterprise Embedded
(1)
Qt Examples
(1)
Qt for Android
(5)
Qt for iOS
(2)
Qt for MCU
(1)
Qt news
(1)
Qt Quick
(3)
Qt Quick Control
(1)
Qt Quick Designer
(2)
QtQuick example
(14)
QtQuick.Controls examples
(13)
Ubuntu SDK
(1)
VirtualBox
(1)
WebEngine
(1)





